微信小程序 【关键部分】
1. 动机
最近在开发小程序,小程序既需兼顾针对新用户的内容预览,又要为注册用户提供服务,简单梳理下,基本需求如下:
- 小程序共三个tab页,所有用户都可以浏览首页内容,了解我们可以提供的优质服务;
- 进入其他两个页面之后,如果用户没有登录,那就显示登录按钮,如果登录了,则显示服务内容;
- 用户在一个页面登陆之后,全局生效。
就这么个看起来很简单的需求,也经过了如下迭代:
- 将登录状态和凭据存储在 App.globalData.authorize 中,每个需要授权的页面 onload 生命周期检查 App.globalData.authorize.authorized ,为 true 时渲染服务内容,为 false 则显示登录按钮;
- 但如果打开了需要授权的页面 A 但是没有登录,再打开页面 B 登录,这时候回到 A 页面,登录按钮赫然在眼,这是因为 A 页面的 onload 回调函数只执行了一次;
- 为了能在 A 页面及时共享 B 页面登录后的状态,在 A 页面的 onshow 生命周期里再获取了一次登录状态,但这样一来,打开 A 页面的时候,会出现短暂的白屏,用户甚至有可能看到按钮变成服务内容的整个过程。
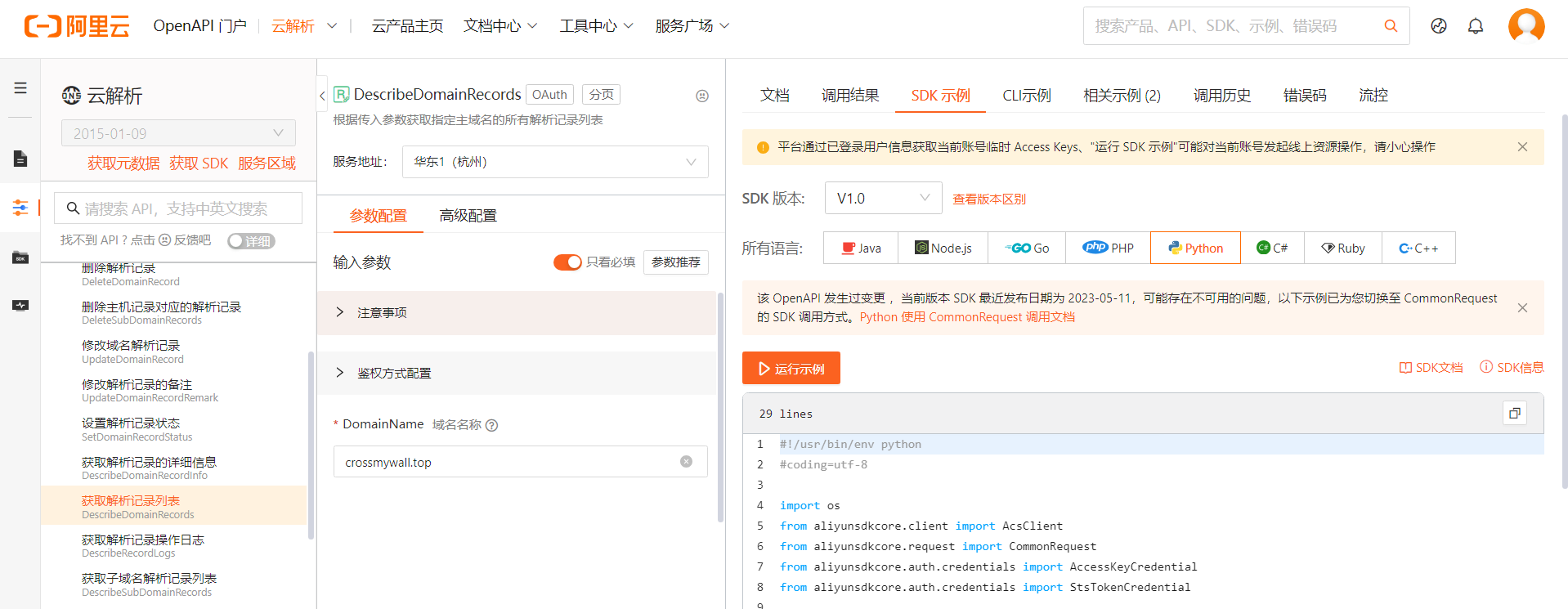
翻遍小程序 API 文档 ,也没有发现用于监听登录的生命周期,就算有也用不了,因为我们有着自己的账号体系,服务端认证完毕才算真正的登录成功。
所以我决定自己包装原有的 Page 函数,添加一个 onauth 生命周期——
2. 事件总线
首先是自定义登录事件的触发与监听,官方的 EventChannel 需要向后兼容,横竖是个订阅回调,那我还不如自己撸一个得了:
/*** @file utils/event.js*//*** @const EMPTY_HANDLER* @desc 空事件回调,被取消事件将被指向此函数*/
const EMPTY_HANDLER = () => {};/*** @const eventSet - 事件监听函数集*/
const eventSet = {authorize: []
};/*** @function emit - 发送全局事件* @param {String} type - 事件类型* @param {Object} event - 事件对象*/
export const emit = (type, event) => (eventSet[type] || []).forEach(item => item(Object.freeze(event)));/*** @function on - 注册全局事件* @param {String} type - 事件类型* @param {Function} callback - 事件回调函数*/
export const on = (type, callback) => {if (!eventSet[type]) {eventSet[type] = [];}if (!callback instanceof Function) {throw new Error('callback must be a Function!');}return eventSet[type].push(callback)
};/*** @function off - 取消对某事件的监听* @param {String} type - 事件类型 * @param {Number} id - 需要取消的事件ID,即 registEvent 所返回的值*/
export const off = (type, id) => {if (!eventSet[type]) returneventSet[type][id - 1] = EMPTY_HANDLER// 如果某类事件已经全被取消的话,将其置为空数组const noListener = !eventSet[type].reduce((pre, cur) => (cur && cur === EMPTY_HANDLER) || pre, false);if (noListener){eventSet[type] = []};
}有关订阅-回调的知识请自行百度,简而言之就是一个杂志亭,订阅者订阅了某款杂志,当发布者发布该款杂志的时候,杂志亭就将杂志送到订阅者手里,双方需要约定的就是杂志名称一致,也就是 on方法和 emit 方法的第一个参数。
3. 定义AuthPage
然后是对 Page 函数的魔改:
/*** @file utils/auth-page.js*/import { on } from '/event.js';export const AuthPage = function(options){const { onAuth, data, onLoad } = options;const userInfo = {nickName: '', // 昵称account: '', // 账号avatar: { // 头像small: '',middle: '',large: ''},title: 'student', // 头衔phoneNumber: 0, // 电话号码gender: 'secret', // 性别'class': '' // 班级}if (options.data){options.data.authorized = false;options.data.userInfo = userInfo} else {options.data = {authorized: false,userInfo: userInfo}}/*** 仍旧调用原始的 Page 方法*/Page(Object.assign(options,{onLoad: function(...arg) {const { authorize, userInfo } = getApp().globalData;// 执行开发者期望的 onload 事件onLoad instanceof Function && onLoad.bind(this)(...arg);// 页面初始化时,若已经授权,直接执行授权回调// 否则将授权回调注册为授权事件回调if (onAuth instanceof Function){if (authorize.authorized){onAuth.bind(this)({type: 'authorize',authorized: true,token: authorize.token,userInfo: userInfo});} else {on('authorize', onAuth.bind(this));}}}}));
}4. 触发登录事件
自定义的 onAuth 生命周期里订阅了一个 authorize 事件,登录之后需要发布相应的事件来触发其回调,触发的函数需要写在登录组件里:
import { emit } from '../../utils/event.js';wx.login({success: res => {// ...这里省略了一些复杂的登录流程getApp().globalData.authorize = {authorized: true};emit('authorize', res);}
})然后,在两个需要登录的 tab 页引入 AuthPage 替换原有的 Page 函数,并在配置项里写 onAuth 回调,就可以监听登录事件了。
补充:
5.适用范围与最佳实践
5.1 适用范围
- 部分页面有权限控制,未登录用户与登录用户可以查看的内容不一样,或者不同级别的用户看到的内容不一样;
- 除了触发登录事件的页面,其他页面的权限修改过程不能直接呈现给用户,如果没有这个限制的话,判断登录这事可以在
onShow函数里完成; - 登录机制仅作为一个组件嵌入需要登录入口的所有页面,而不是单独做一个登录页,因为跳转页面这个操作,肯定是直接呈现给用户的了;
AuthPage不会过多,且切换权限的时候不会有非常耗时的操作。
5.2 最佳实践
// 页面 AAuthPage({onLoad: function(){const { authorized } = getApp().globalData.authorize;let showText = '你还没有登录';if(authorized){showText = '你已经登陆了';}this.setState({ showText});},onAuth: function(){this.setState({showText: '你已经登陆了'})}});// 页面 B AuthPage({onLoad: function(){const { authorized } = getApp().globalData.authorize;if(authorized){this.setState({showLogin: false, // 隐藏登录组件showContent: true // 展示内容组件})} else {this.setState({showLogin: true, // 展示登录组件showContent: false // 隐藏内容组件})}},onAuth: function(option){this.setState({showLogin: false, // 隐藏登录组件showContent: true // 展示内容组件})}});这样写的好处就是:用户未登陆的时候,也可以看到 A 页面的一些内容,使得用户可以初步了解应用内容;用户在 B 页面则会看到登录入口;登录之后 B 页面的登陆组件就被隐藏,取代的是应用内容,而此时 A 页面其实已经在后台悄悄更新了,用户对此是毫无感知的(除非后台更新的页面内容过多导致页面卡顿)。
6 总结
由于先前没有给定用例,需要理解整个流程才能上手编码,导致“懂的人不屑用,不懂的人不会用”的尴尬,所以亡羊补牢,增补了使用范围和用例。
仅供参考!!!
相关文章:

微信小程序 【关键部分】
1. 动机 最近在开发小程序,小程序既需兼顾针对新用户的内容预览,又要为注册用户提供服务,简单梳理下,基本需求如下: 小程序共三个tab页,所有用户都可以浏览首页内容,了解我们可以提供的优质服…...

JavaEE技术之MySql高级(索引、索引优化、sql实战、View视图、Mysql日志和锁、多版本并发控制)
文章目录 1. MySQL简介2. MySQL安装2.1 MySQL8新特性2.2 安装MySQL2.2.1 在docker中创建并启动MySQL容器:2.2.2 修改mysql密码2.2.3 重启mysql容器2.2.4 常见问题解决 2.3 字符集问题2.4 远程访问MySQL(用户与权限管理)2.4.0 远程连接问题1、防火墙2、账号不支持远程…...

OCR文本识别模型CRNN
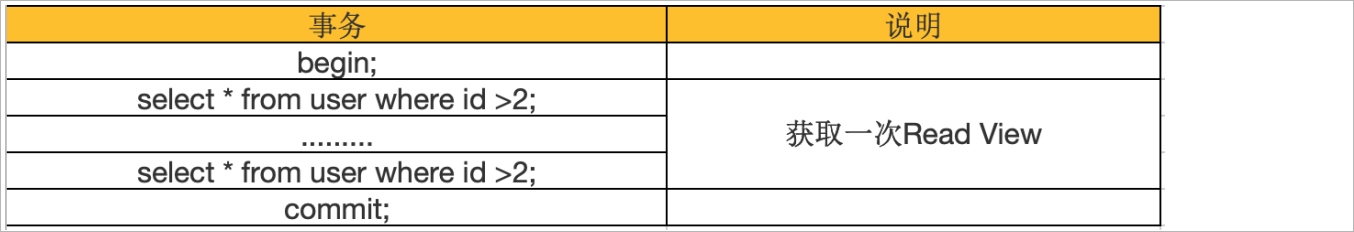
CRNN网络结构 论文地址:https://arxiv.org/pdf/1507.05717 参考:https://blog.csdn.net/xiaosongshine/article/details/112198145 git:https://github.com/shuyeah2356/crnn.pytorch CRNN文本识别实现端到端的不定长文本识别。 CRNN网络把包含三部分&…...

【数据结构】闲谈A股实时交易的数据结构-队列
今天有点忙,特意早起,要不先写点什么。看到个股的红红绿绿, 突然兴起,要不写篇文章分析下A股交易的简易版数据结构。 在A股实时股票交易系统中,按照个人理解,大致会用队列来完成整个交易。队列(…...

深入探索van Emde Boas树:原理、操作与C语言实现
van Emde Boas (vEB) 树是一种高效的数据结构,用于处理整数集合。它是由荷兰计算机科学家Jan van Emde Boas在1977年提出的。vEB树在处理整数集合的查找、插入、删除和迭代操作时,能够以接近最优的时间复杂度运行。vEB树特别适合于那些元素数量在某个较小…...

正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-14-主频和时钟配置
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

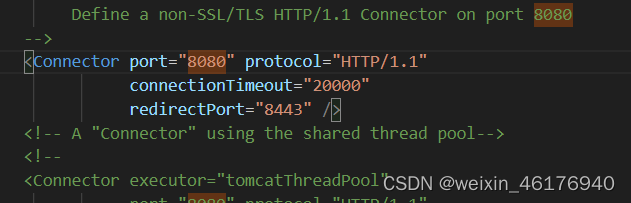
tomcat打开乱码修改端口
将UTF-8改成GBK 如果端口冲突,需要修改tomcat的端口...

03 JavaSE-- 访问控制权限、接口、抽象类、内部类、Object类、异常
1. Exception 异常 在 Java 中,异常分为两种主要类型:强制性异常(Checked Exceptions)和非强制性异常(Unchecked Exceptions)。 强制性异常(Checked Exceptions): 强制…...

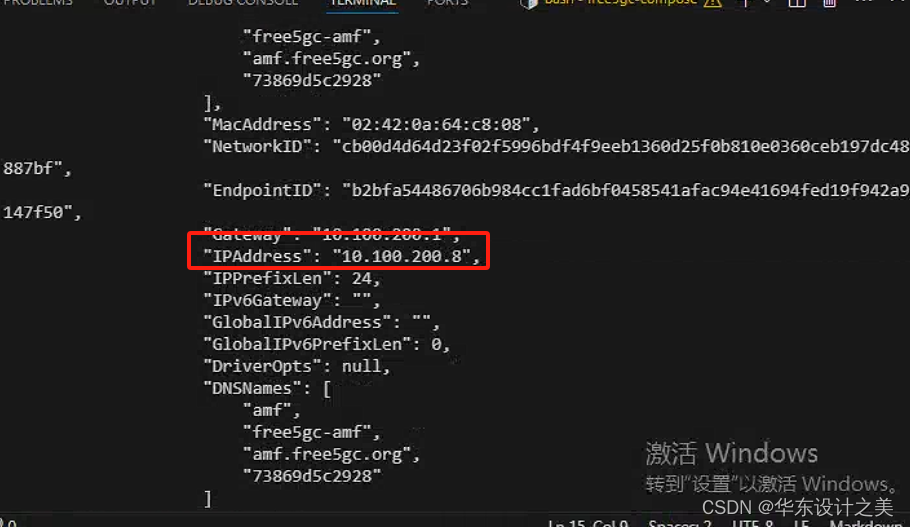
free5gc+ueransim操作
启动free5gc容器 cd ~/free5gc-compose docker-compose up -d 记录虚拟网卡地址,eth0 ifconfig 查看并记录amf网元的ip地址 sudo docker inspect amf "IPAddress"那一行,后面记录的即是amf的ip地址 记录上述两个ip地址,完成UER…...

麦肯锡精英高效阅读法笔记
系列文章目录 如何有效阅读一本书笔记 读懂一本书笔记 麦肯锡精英高效阅读法笔记 文章目录 系列文章目录序章 无法读书的5个理由无法读书的理由① 忙于工作,没时间读书无法读书的理由② 不知应该读什么无法读书的理由③ 没读完的书不断增多无法读书的理由④ 工作繁…...

高速、简单、安全的以太彩光,锐捷网络发布极简以太全光 3.X 方案
从 2021 年 3 月正式推出到现在,锐捷网络极简以太全光方案已经走进第四个年头。IT 仍在不断向前发展,数字化进程深入,数字化业务增多,更广泛的终端设备接入企业级园区网络,对园区网络提出了更高的要求,例如…...

图书管理系统
一、图书管理系统菜单 🍓管理员菜单 1.查找图书 2.新增图书 3.删除图书 4.显示图书 0.退出系统 --------------------------------------------------------------------------------------------------------------------------------- 🌼用户菜…...

图解HTTP(2、简单的 HTTP 协议)
HTTP 协议用于客户端和服务器端之间的通信 请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。 通过请求和响应的交换达成通信 请求必定由客户端发出,而服务器端回复响应报文 请求报文是由请求方法、请求 URI、协议版本、…...

小鹅知识付费系统登录,网课怎么推广与宣传?有啥获客方法?
现在很多教育机构都开始做网络课程,同行之间的竞争也愈发激烈,机构的网课想要盈利就需要对课程进行宣传推广,网课要怎么推广和宣传呢? 在线课程要想推广获客方法有几种,不同推广方法获客效果也是不同的,只有…...

韩顺平0基础学Java——第5天
p72——p86 今天同学跟我说别学java,真的吗?唉,先把这视频干完吧。 逻辑运算符练习 x6,y6 x6,y5 x11,y6 x11,y5 z48 错了&a…...

单片机为什么能直接烧录程序?
在设计芯片的时候,关于烧录的环节是一个不得不考虑的问题。首先排除掉,由外部硬件直接操控FLASH的方案,这个方案有很多缺点。 1、每个IC使用的FLASH型号各不相同,每种型号的FLASH的烧录命令和流程都有差别,这会导致烧…...

【Linux】25. 网络基础(一)
网络基础(一) 计算机网络背景 网络发展 独立模式: 计算机之间相互独立; 网络互联: 多台计算机连接在一起, 完成数据共享; 其实本质上一台计算机内部也是一个小型网络结构(如果我们将计算机内部某个硬件不存放在电脑中,而是拉根长长的线进行连接。这其实也就是网…...

项目经理【人】任务
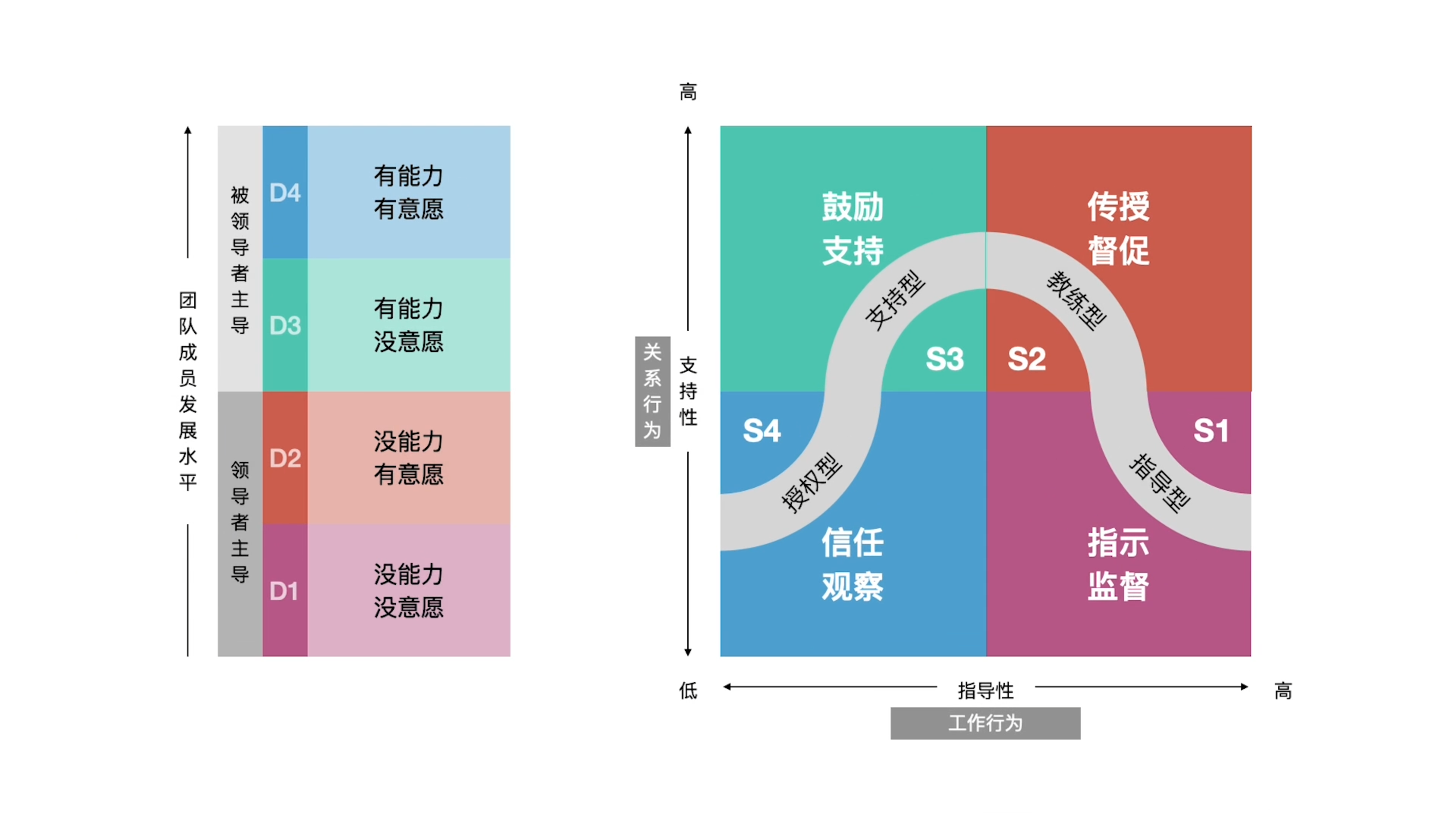
系列文章目录 【引论一】项目管理的意义 【引论二】项目管理的逻辑 【环境】概述 【环境】原则 【环境】任务 【环境】绩效 【人】概述 【人】原则 【人】任务 一、定义团队的基本规则&塔克曼阶梯理论 1.1 定义团队的基本规则 1.2 塔克曼阶梯理论 二、项目经理管理风格 …...

Linux学习(嵌入式硬件知识)
GPU和CPU GPU(Graphics Processing Unit,图形处理单元)和 CPU(Central Processing Unit,中央处理单元)是计算机中两种不同的处理器。它们在功能、设计和用途上有所不同。 CPU(中央处理单元&…...

英语学习笔记4——Is this your ...?
Is this your …? 词汇 Vocabulary suit /sut/ n. 西装,正装 suit 的配套: shirt n. 衬衫tie n. 领带,领结belt n. 腰带trousers n. 裤子shoes n. 鞋子 school /skuːl/ n. 学校 所有学校 搭配:middle school 初中 hig…...

Hive Bucketed Tables 分桶表
Hive Bucketed Tables 分桶表 1.分桶表概念 2.分桶规则 3.语法 4.分桶表的创建 5.分桶表的好处...

【拆位法 决策包容性 位运算】2871. 将数组分割成最多数目的子数组
本文涉及知识点 拆位法 贪心 位运算 决策包容性 位运算、状态压缩、子集状态压缩汇总 LeetCode2871. 将数组分割成最多数目的子数组 给你一个只包含 非负 整数的数组 nums 。 我们定义满足 l < r 的子数组 nums[l…r] 的分数为 nums[l] AND nums[l 1] AND … AND nums[r…...

Java 线程池 ( Thread Pool )的简单介绍
想象一下,你正指挥着一支超级英雄团队,面对蜂拥而至的敌人(任务),不是每次都召唤新英雄(创建线程),而是精心调配现有成员,高效应对。这就是Java线程池的魔力,…...

鸿蒙内核源码分析(时间管理篇) | 谁是内核基本时间单位
时间概念太重要了,在鸿蒙内核又是如何管理和使用时间的呢? 时间管理以系统时钟 g_sysClock 为基础,给应用程序提供所有和时间有关的服务。 用户以秒、毫秒为单位计时.操作系统以Tick为单位计时,这个认识很重要. 每秒的tick大小很大程度上决…...

安装numpy遇到的问题
安装numpy的时候提示无法安装如下: (venv) E:\works\AI\venv\Scripts>pip install numpy pandas matplotlib jupyter -i https://pypi.douban.com/simple Looking in indexes: https://pypi.douban.com/simple WARNING: Retrying (Retry(total4, connectNone, r…...

页面嵌套,界面套娃,除了用iframe,还有其他方式吗?
UIOTOS可以了解下,uiotos.net,通过连线来代替脚本逻辑开发,复杂的交互界面,通过页面嵌套轻松解决,是个很新颖的思路,前端零代码! 蓝图连线尤其是独创的页面嵌套和属性继承技术,好家…...

上传文件至linux服务器失败
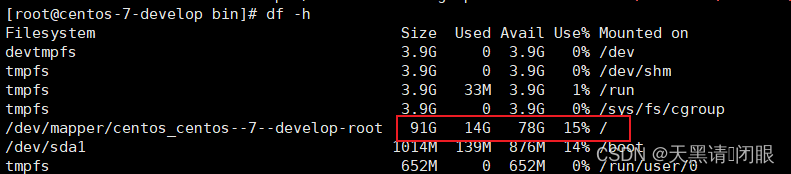
目录 前言异常排查使用df -h命令查看磁盘使用情况使用du -h --max-depth1命令查找占用空间最大的文件夹 原因解决补充:删除文件后,磁盘空间无法得到释放 前言 使用XFTP工具上传文件至CentOS服务器失败 异常 排查 使用df -h命令查看磁盘使用情况 发现磁盘…...

渗透 如何防御ARP欺骗,LLMNR-MDNS-NBNS等协议的作用
一. 如何防御ARP欺骗? 1.使用双向IP/MAC绑定; 2.使用静态ARP缓存表; 3.使用ARP服务器,通过服务器来查找ARP转换表来响应其他机器的广播; 4.使用ARP欺骗防护软件; 5.在网关设备上部署防ARP欺骗攻击功能…...

【C++ 所有STL容器简介】
【C 所有STL容器简介】 1. vector2. list3. deque4. set / multiset5. map / multimap6. unordered_set / unordered_multiset7. unordered_map / unordered_multimap8. stack9. queue10. priority_queue C 标准模板库(STL)提供了一系列常用的容器&#…...

Django调用SECRET_KEY对数据进行加密
对数据进行加密 在Django中进行加密可以直接调用django配置文件中的SECRET_KEY , 同时还需要导入itsdangerous模块中的TimedJSONWebSignatureSerializer进行加密 1. 实现加密方法 , 生成用户加密链接 # 生成用户加密链接 def generate_verify_email_url(user):# 调研加密方法…...

芸众商城电商专业版400+插件源码+搭建教程
介绍: 芸众商城社交电商系统SAAS平台前端基于vue开发,后端基于研发积分商城系统源码 php,本文安装芸众商城全插件(400多个)商业版平台源码,可同时支持多端口部署运行;使用宝塔面板一键部署的形…...

【机器学习与实现】线性回归示例——波士顿房价分析
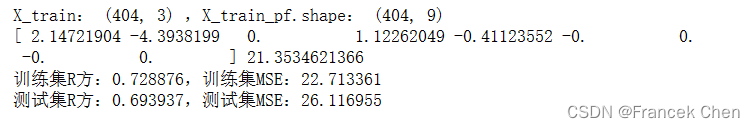
目录 一、创建Pandas对象并查看数据的基本情况二、使用皮尔逊相关系数分析特征之间的相关性三、可视化不同特征与因变量MEDV(房价中值)间的相关性四、划分训练集和测试集并进行回归分析 一、创建Pandas对象并查看数据的基本情况 boston.csv数据集下载&a…...

Redis核心数据结构——跳表(生成数据到文件和从文件中读取数据、模块合并、)
生成文件和从文件中读取数据。 需求如下: 你的任务是实现 SkipList 类中的数据持久化成员函数和数据加载成员函数。 持久化数据成员函数签名:void dump_file(); 该成员函数负责将存储引擎内的数据持久化到文件中。数据的持久化格式是将每个键值对写入文…...

微信小程序下载文件详解
在微信小程序中,下载文件通常涉及使用 wx.downloadFile API。这个 API 可以将网络资源下载到本地临时文件路径,然后你可以使用 wx.saveFile 将临时文件保存到本地持久存储位置。下面是一个下载文件的详细过程: 使用 wx.downloadFile 下载文件…...

2024 概率论和数理统计/专业考试/本科考研/论文/重点公式考点汇总
## 列表http://www.deepnlp.org/equation/category/statistics ## 均匀分布http://www.deepnlp.org/equation/uniform-distribution ## t-分布http://www.deepnlp.org/equation/student-t-distribution ## 伯努利分布http://www.deepnlp.org/equation/bernoulli-distributio…...

四川易点慧电子商务抖音小店:潜力无限的新零售风口
在当今数字化浪潮中,电子商务已经成为推动经济发展的重要引擎。四川易点慧电子商务有限公司凭借其敏锐的市场洞察力和创新精神,成功在抖音小店这一新兴平台上开辟出一片新天地。本文将探讨四川易点慧电子商务抖音小店的潜力及其在新零售领域的影响力。 一…...

Seal^_^【送书活动第3期】——《Hadoop大数据分析技术》
Seal^_^【送书活动第3期】——《Hadoop大数据分析技术》 一、参与方式二、作者荐语三、图书简介四、本期推荐图书4.1 前 言4.2 本书内容4.3 本书目的4.4 本书适合的读者4.5 配套源码、PPT课件等资源下载 五、目 录六、🛒 链接直达 Hadoop框架入门书,可当…...

win10下,svn上传.so文件失败
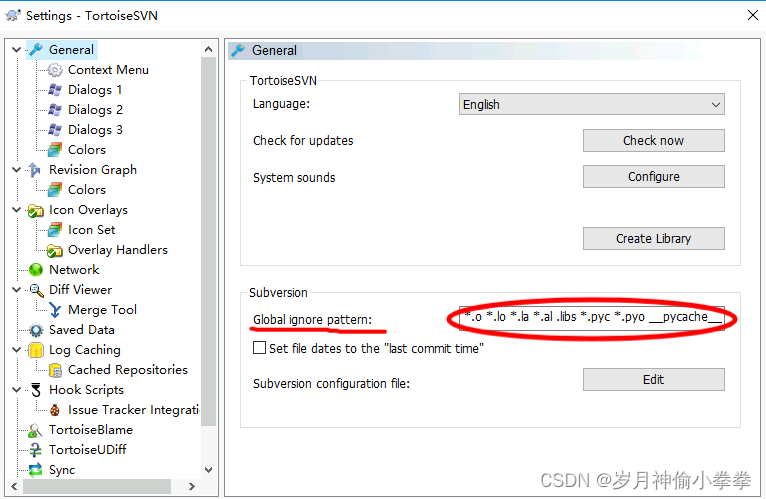
问题:win10下使用TortoiseSVN,svn上传.so文件失败 解决:右键,选择Settings,Global ignore pattern中删除*.so,保存即可。...

ubuntu20安装colmap
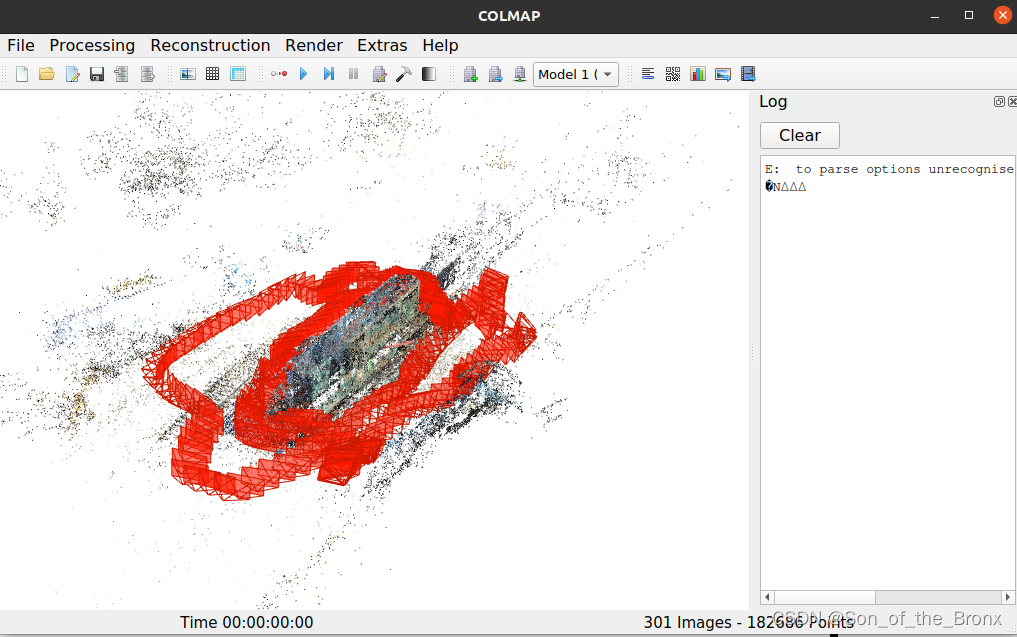
系统环境 ubuntu20 ,cuda11.8 ,也安装了anaconda。因为根据colmap的官方文档说的,如果根据apt-get安装的话,默认是非cuda版本的,而我觉得既然都安装了cuda11.8了,自然也要安装cuda版本的colmap。 安装步骤…...

kubeflow简单记录
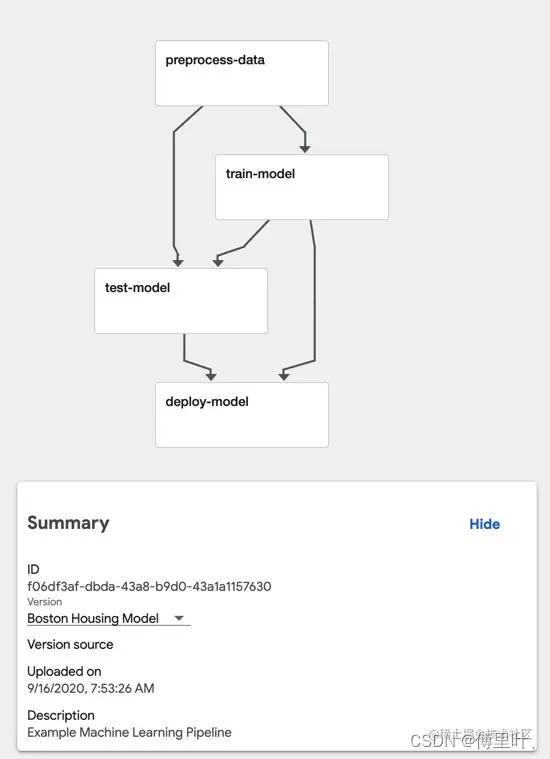
kubeflow 13.7k star 1、Training Operator 包括PytorchJob和XGboostJob,支持部署pytorch的分布式训练 2、KFServing快捷的部署推理服务 3、Jupyter Notebook 基于Web的交互式工具 4、Katib做超参数优化 5、Pipeline 基于Argo Workflow提供机器学习流程的创建、编排…...

ARM的工作模式
ARM处理器设计有七种工作模式,这些模式允许处理器在不同的情境下以不同的权限级别执行任务,下面是这七大工作模式的概述: 用户模式(User,USR): 这是非特权模式,大多数应用程序在此…...

为家庭公网IP配置DDNS域名
文章目录 域名配置域名更新frp配置修改 在成功完成frp改造Windows笔记本实现家庭版免费内网穿透之后,某天我突然发现内网穿透失效了,一番排查之后原来是路由器对应的公网IP更换了。果然我分到的并不是固定的公网IP,而是会定期变化的。为了免受…...

QT-TCP通信
网上的资料太过于书面化,所以看起来有的让人云里雾里,看不懂C-tcpsockt和S-tcpsocket的关系 所以我稍微画了一下草图帮助大家理解两个套接字之间的关系。字迹有的飘逸勉强看看 下面是代码 服务端: MainWindow::MainWindow(QWidget *parent) …...

SparkSQL优化
SparkSQL优化 优化说明 缓存数据到内存 Spark SQL可以通过调用spark.sqlContext.cacheTable("tableName") 或者dataFrame.cache(),将表用一种柱状格式( an inmemory columnar format)缓存至内存中。然后Spark SQL在执行查询任务…...

STM32——基础篇
技术笔记! 一、初识STM32 1.1 ARM内核系列 A 系列:Application缩写。高性能应用,比如:手机、电脑、电视等。 R 系列:Real-time缩写。实时性强,汽车电子、军工、无线基带等。 M 系列:Microcont…...

【从零开始学架构 架构基础】架构设计的本质、历史背景和目的
本文是《从零开始学架构》的第一篇学习笔记,主要理解架构的设计的本质定义、历史背景以及目的。 架构设计的本质 分别从三组概念的区别来理解架构设计。 系统与子系统 什么是系统,系统泛指由一群有关联的个体组成,根据某种规则运作&#…...

Learning C# Programming with Unity 3D
作者:Alex Okita 源码地址:GitHub - badkangaroo/UnityProjects: A repo for all of the projects found in the book. 全书 686 页。...

北京车展现场体验商汤DriveAGI自动驾驶大模型展现认知驱动新境界
在2024年北京国际汽车展的舞台上,众多国产车型纷纷亮相,各自展示着独特的魅力。其中,小米SUV7以其精美的外观设计和宽敞的车内空间,吸引了无数目光,成为本届车展上当之无愧的明星。然而,车辆的魅力并不仅限…...

企业终端安全管理软件有哪些?终端安全管理软件哪个好?
终端安全的重要性大家众所周知,关系到生死存亡的东西。 各类终端安全管理软件应运而生,为企业提供全方位、多层次的终端防护。 有哪些企业终端安全管理软件? 一、主流企业终端安全管理软件 1. 域智盾 域智盾是一款专为企业打造的全面终端…...

Linux内核--设备驱动(七)媒体驱动框架整理--HDMI框架(2)
目录 一、引言 二、drm框架 ------>2.1、画布( FrameBuffer ) ------>2.2、绘图现场(CRTC) ------>2.3、输出转换器(Encoder ) ------>2.4、连接器 (Connector ) ------>2.5、显示面(Planner) 三、VOP部分详解 ------>3.1、dts ------>3.2、v…...

一分钟金融科技日报:俄规划与我国协作领域5月份等量平价MLFCIPS汇路优选
1、俄规划将努力在工业和高科技、太空与和平利用核能、人工智能、可再生能源和其他创新领域与我国开展更密切的协作 2、5月中期借贷便利“等量平价”续做承上启下(要发国债,市场钱少,所以结束缩量。因为这次国债发行节奏长对流动性影响低&…...

【Linux】linux | 配置系统日志 | 安全日志 | 操作日志 | 登录日志
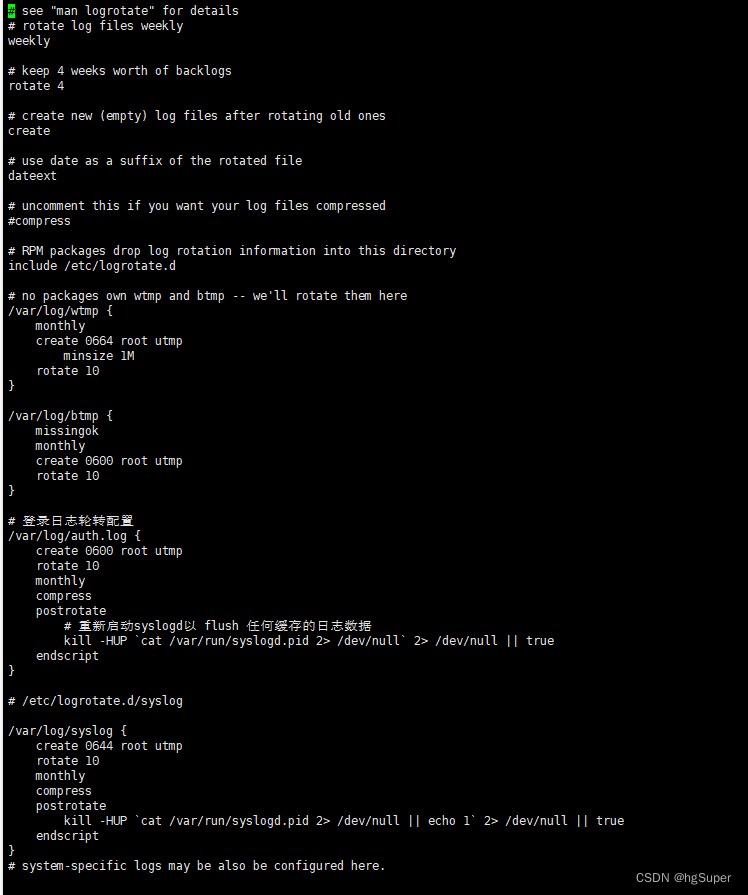
一、诉求 1、linux服务器开启日志功能,并记录10个月的登录 二、操作 1、进入目录 cd /etc 2、编辑配置 vi logrotate.conf 3、复制配置 /var/log/wtmp {monthlycreate 0664 root utmpminsize 1Mrotate 10 }/var/log/btmp {missingokmonthlycreate 0600 root …...

Docker部署nacos集群
前提: 购买一台服务器 虚拟机也行 ,无论是哪一个内存都要足够 阿里:https://ecs-buy.aliyun.com/ecs?spm5176.8789780.J_4267641240.2.1e7e39fbopfoRn#/custom/prepay/cn-hangzhou 腾讯 、华为。。。。我目前只使用过这三个。 下载 Xshell …...

pytorch_trick(2) 在Jupyter初始化过程中自动加载常用包的设置方法
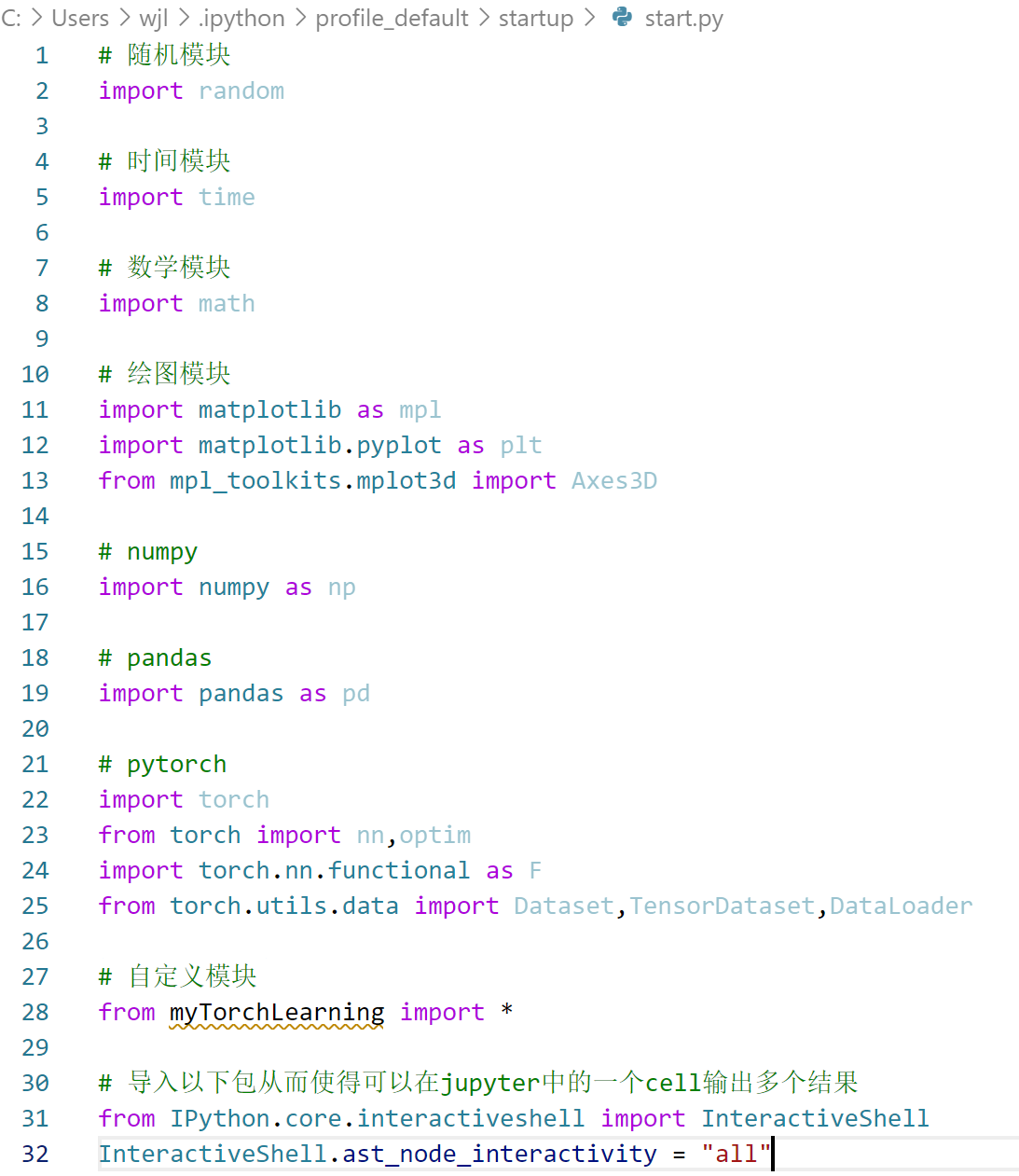
一、在Jupyter初始化过程中自动加载常用包的设置方法 在每一节课程的开头,我们都要导入常用包,由于这项工作重复而固定,因此我们也可以通过配置jupyter(准确来说应该是ipython)的startup文件,来使得每次新创…...

【Python报错】Python安装模块时报错Fatal error in launcher
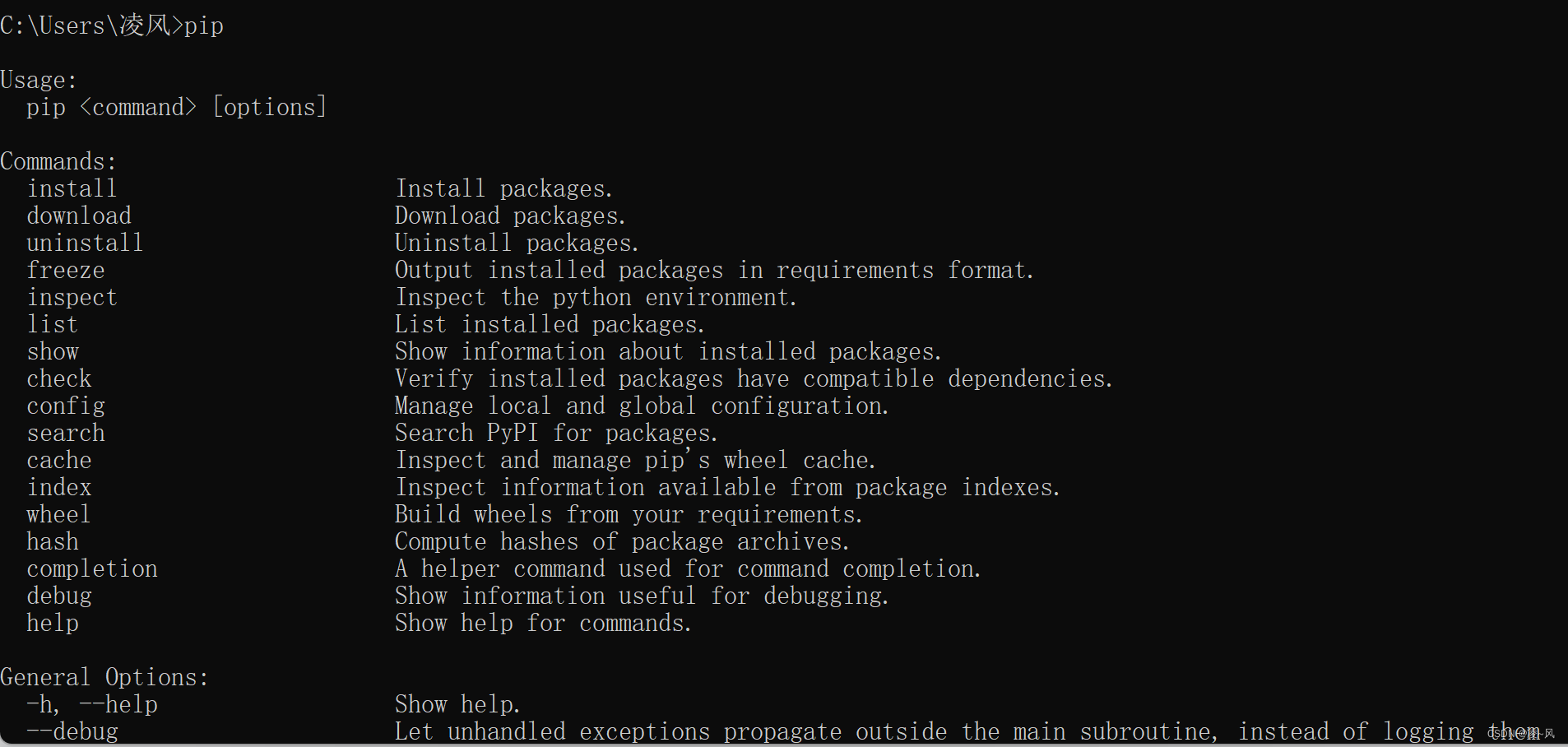
【Python报错】Python安装模块时报错Fatal error in launcher 最近需要用到python下载一个小工具,自信敲下回车键本想看到黑乎乎的终端上会出现快速跳跃的命令代码,没想到,报错了...... Fatal error in launcher: Unable to create process …...

GAME101-Lecture07学习
前言 今天主要讲shading(着色)。在讲着色前,要先讲图形中三角形出现遮挡问题的方法(深度缓存或缓冲)。 先采样再模糊错误:对信号的频谱进行翻译(在这期间会有频谱的混叠)ÿ…...